Nous allons créer une animation d'un électrocardiogramme avec Motion 5 sans aucun plugin tiers, seuls seront utilisés les outils à notre disposition dans le logiciel à savoir : courbe de Bézier, animation de chemin, l'élément Grille, et les filtres éclat, flou gaussien et Surmodulation.
Création du fond avec élément "Grille" :
Pour tous ceux qui veulent directement voir l'animation dans Motion 5, vous pouvez télécharger le fichier final (inscrit au site). Le son de l’électrocardiogramme est fourni dans le fichier.
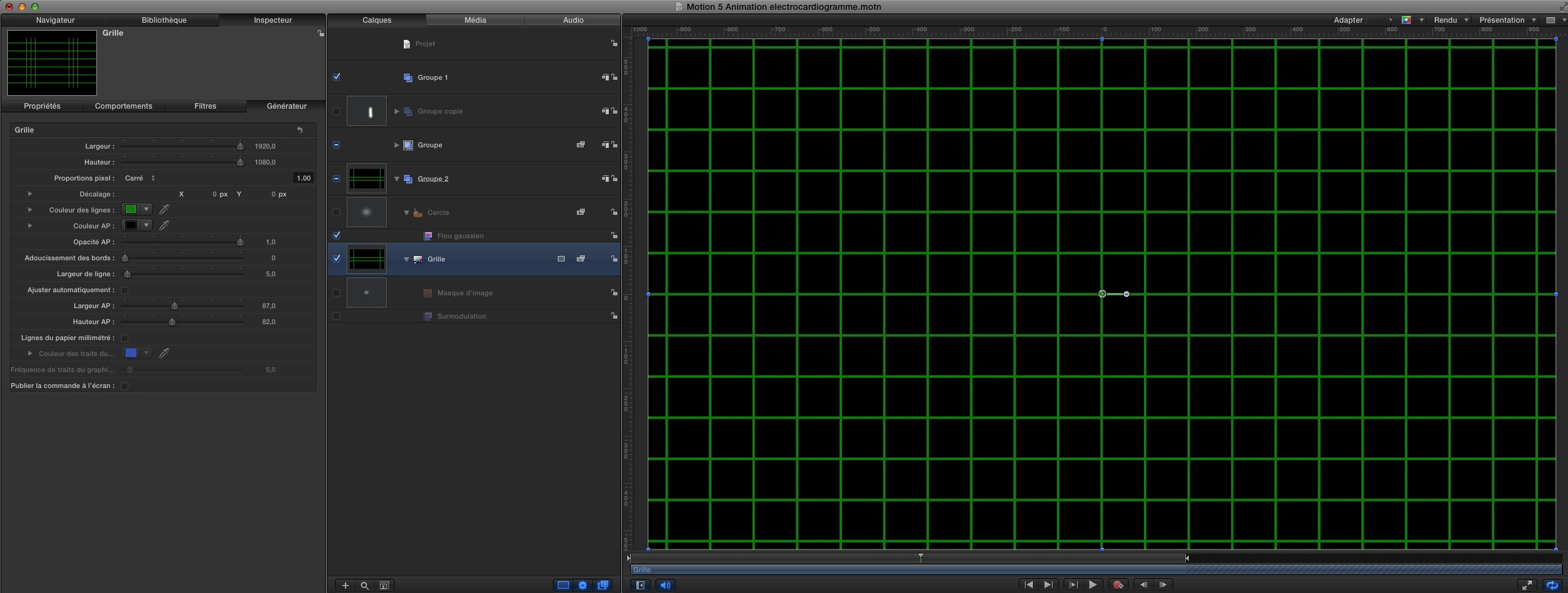
Pour bien agencer la modulation du bip, on va commencer par créer une grille verte qui servira de fond pour l'électrocardiogramme. Allez dans l'onglet Bibliothèque > Générateurs > Générateurs > Grille.
A vous de choisir la taille des carrés et si vous désirez changer la couleur de la grille, c'est le moment.
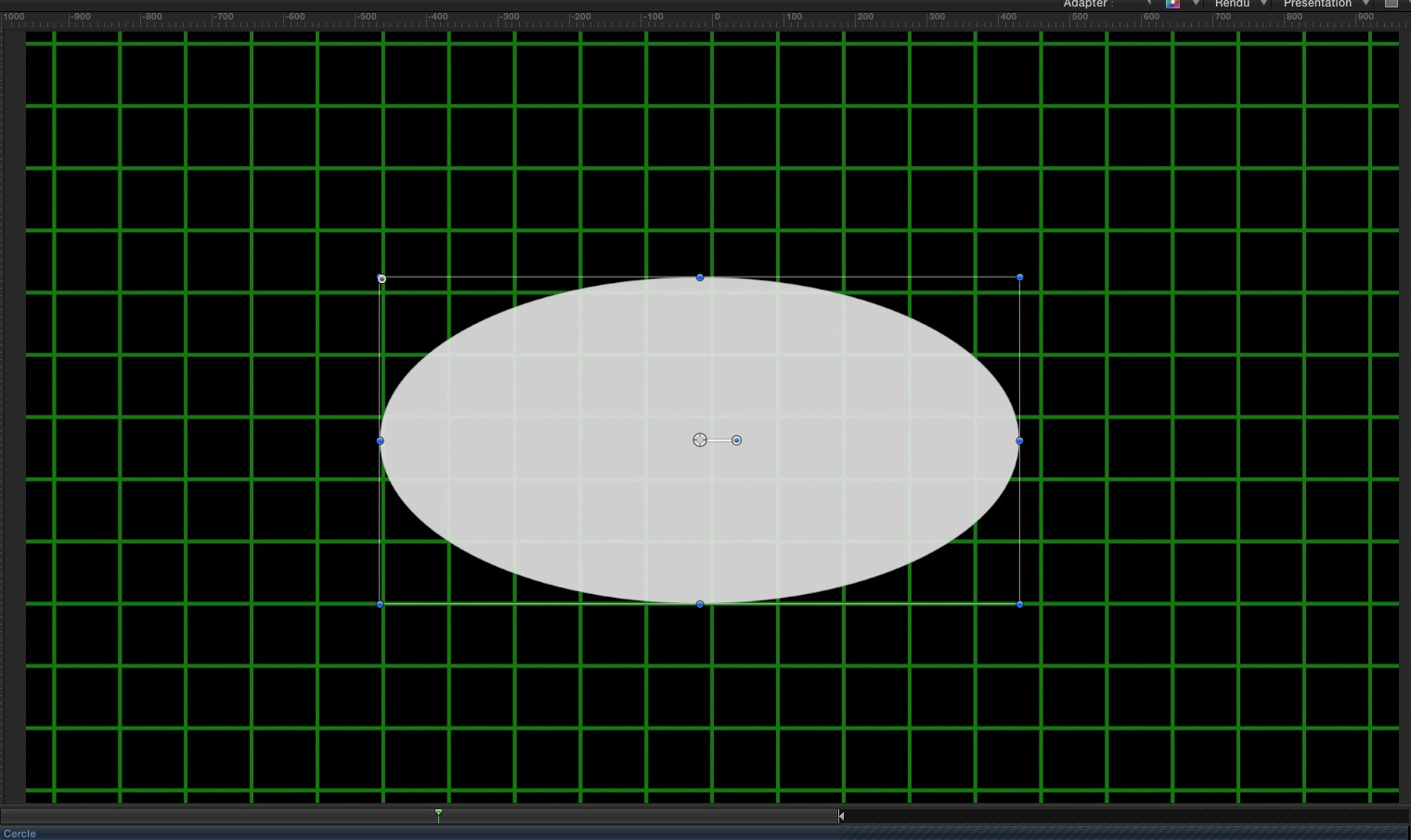
Pour donner un effet plus réaliste à l'ensemble, on va rajouter un masque d'image avec un cercle qui sera créé avec l'outil cercle, raccourci C.
Pour donner un effet plus réaliste à l'ensemble, on va rajouter un masque d'image avec un cercle qui sera créé avec l'outil cercle, raccourci C.

Outil Cercle de Motion 5
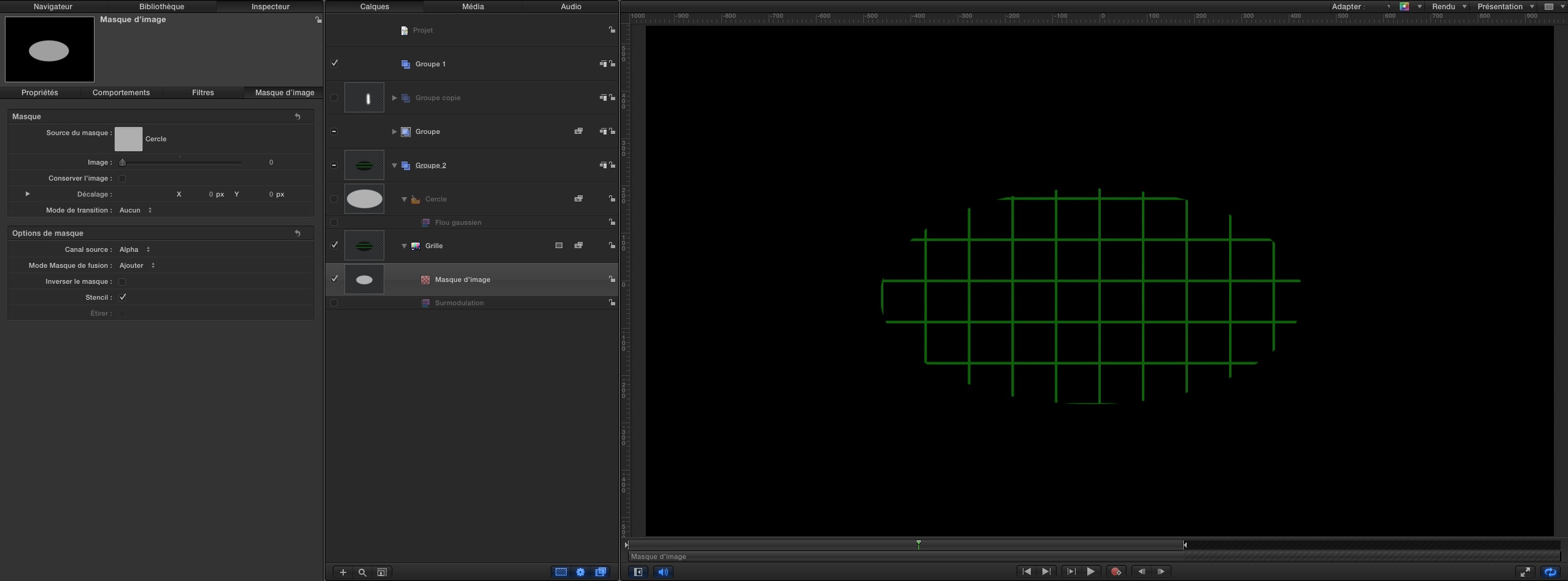
Tracez une ellipse dans le Canevas de Motion 5 (peu importe la taille, on pourra toujours la modifier dans l'onglet Inspecteur > Propriétés).
Cette forme servira de base pour le masque de la grille avec un effet vignette sur l'image.
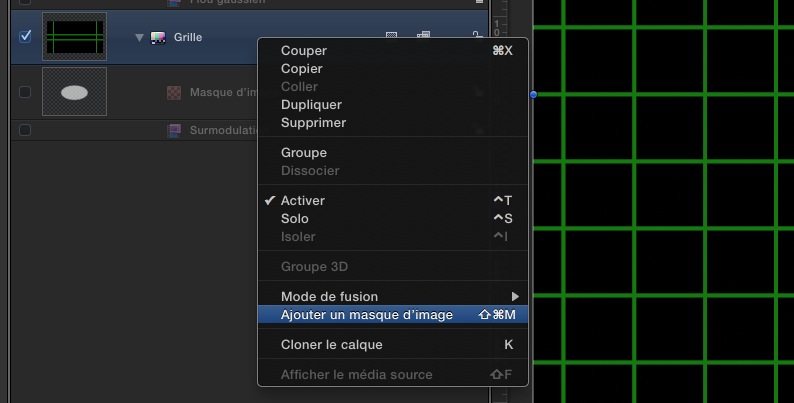
Ajoutez un masque image sur le calque Grille avec un clic droit > Ajouter un masque d'image.
Ajoutez un masque image sur le calque Grille avec un clic droit > Ajouter un masque d'image.
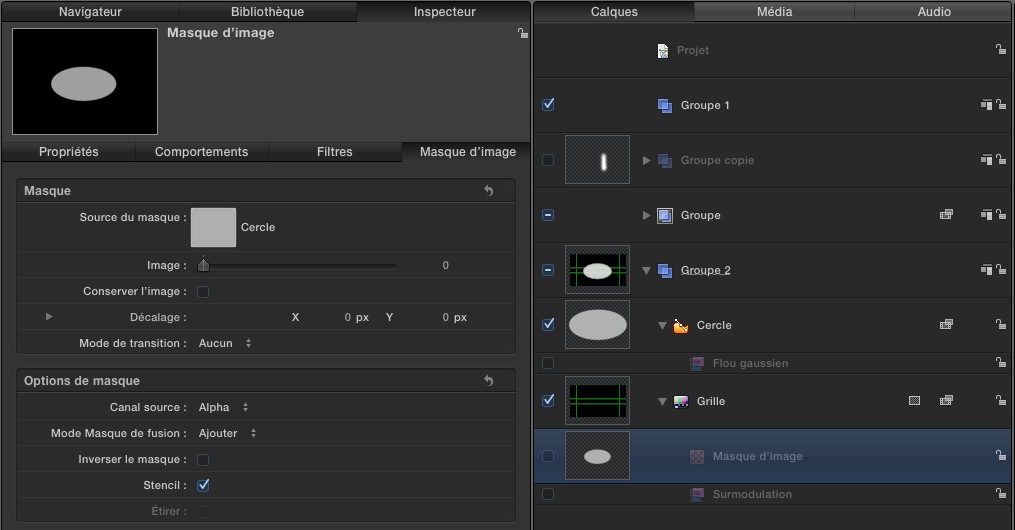
Sélectionnez le calque cercle puis glissez le soit :
- Sur le calque "Masque d'image"
- Ou dans "Source du masque" de l'onglet Inspecteur > Masque d'image > Source du masque.
Pour softer les bords du cercle, utilisez un filtre "Flou Gaussien" que vous appliquerez sur le calque Cercle.
Création du chemin d'animation :
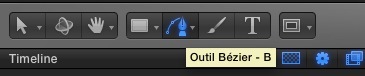
Nous allons créer un chemin d'animation à partir d'une courbe de Bézier que nous allons dessiner avec l'outil suivant :

Outil Bézier, raccourci B.
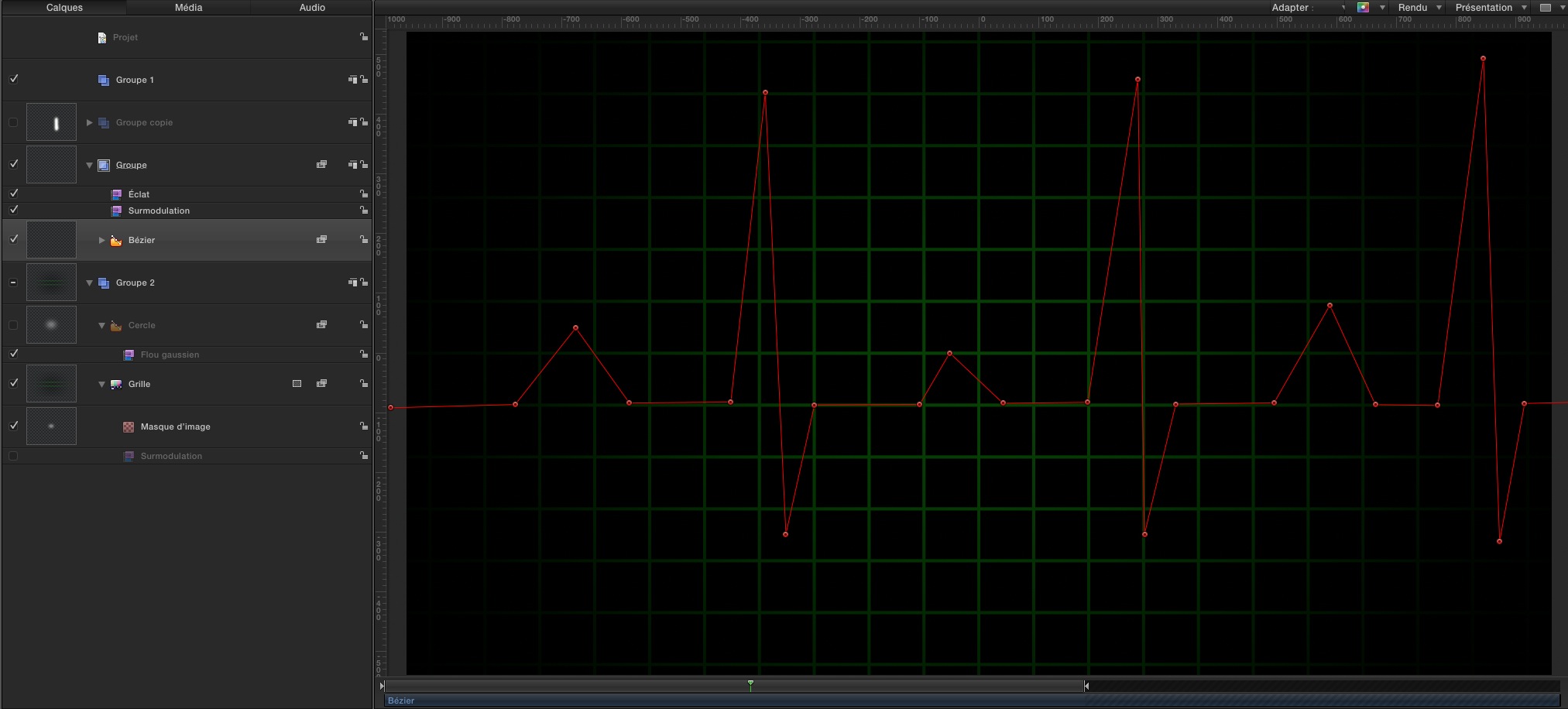
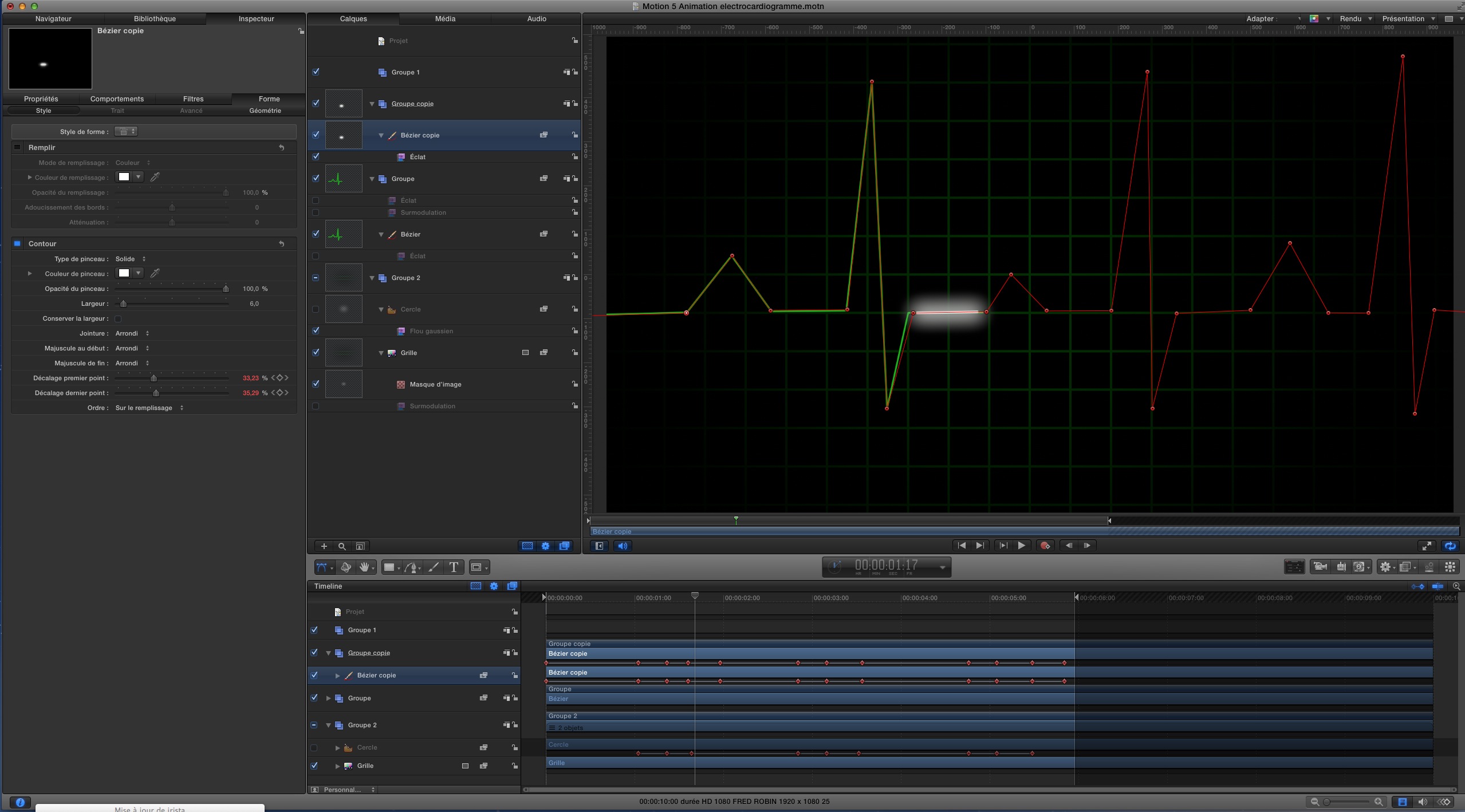
Sélectionnez l'outil de Bézier, puis tracez les points de la courbe dans le Canevas en plaçant les points comme ci-dessous :
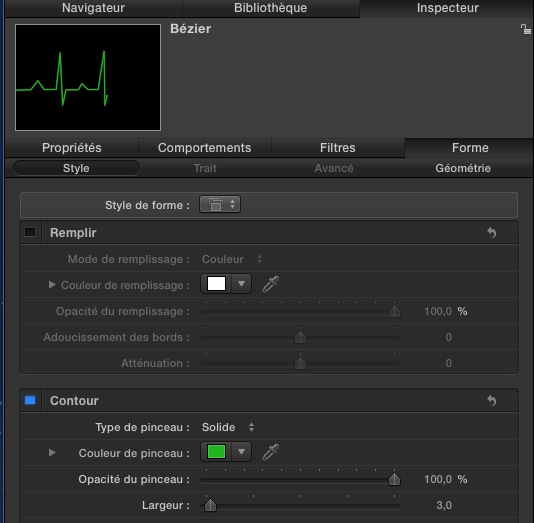
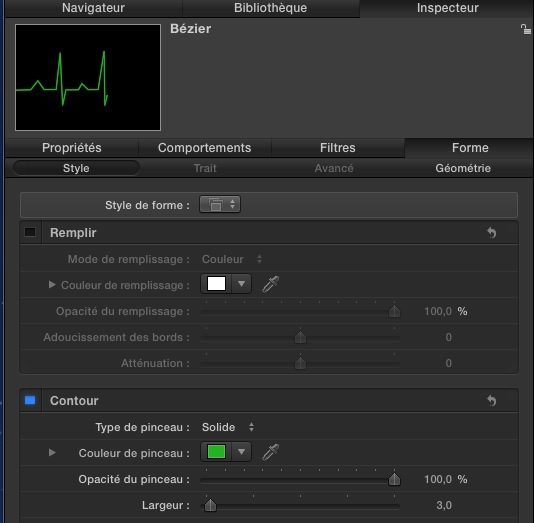
Dans les options du calque de Bézier, allez dans l'onglet Inspecteur > Forme > Géométrie > décochez la case "Fermé".
- Dans l'onglet Style, validez "Contour" seulement
- Style de pinceau : Solide
- Largeur : 3 pixels

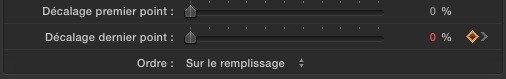
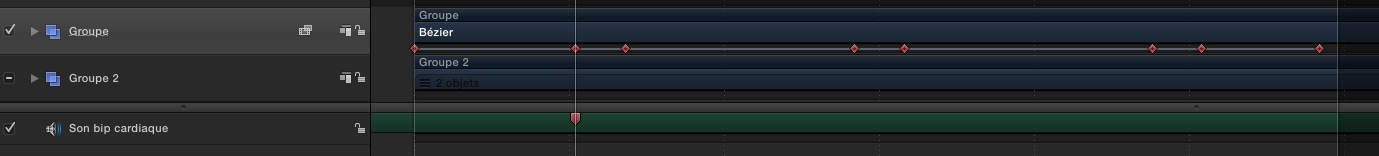
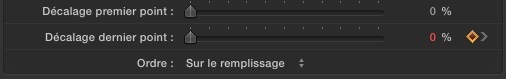
Dans la timeline, placez le curseur au début de l'animation, cliquez sur le triangle de la création de points clés de "Décalage dernier point".

Pour accélérer la vitesse du déplacement de la courbe, on accélérera lors de pics d'animation de l'électrocardiogramme.
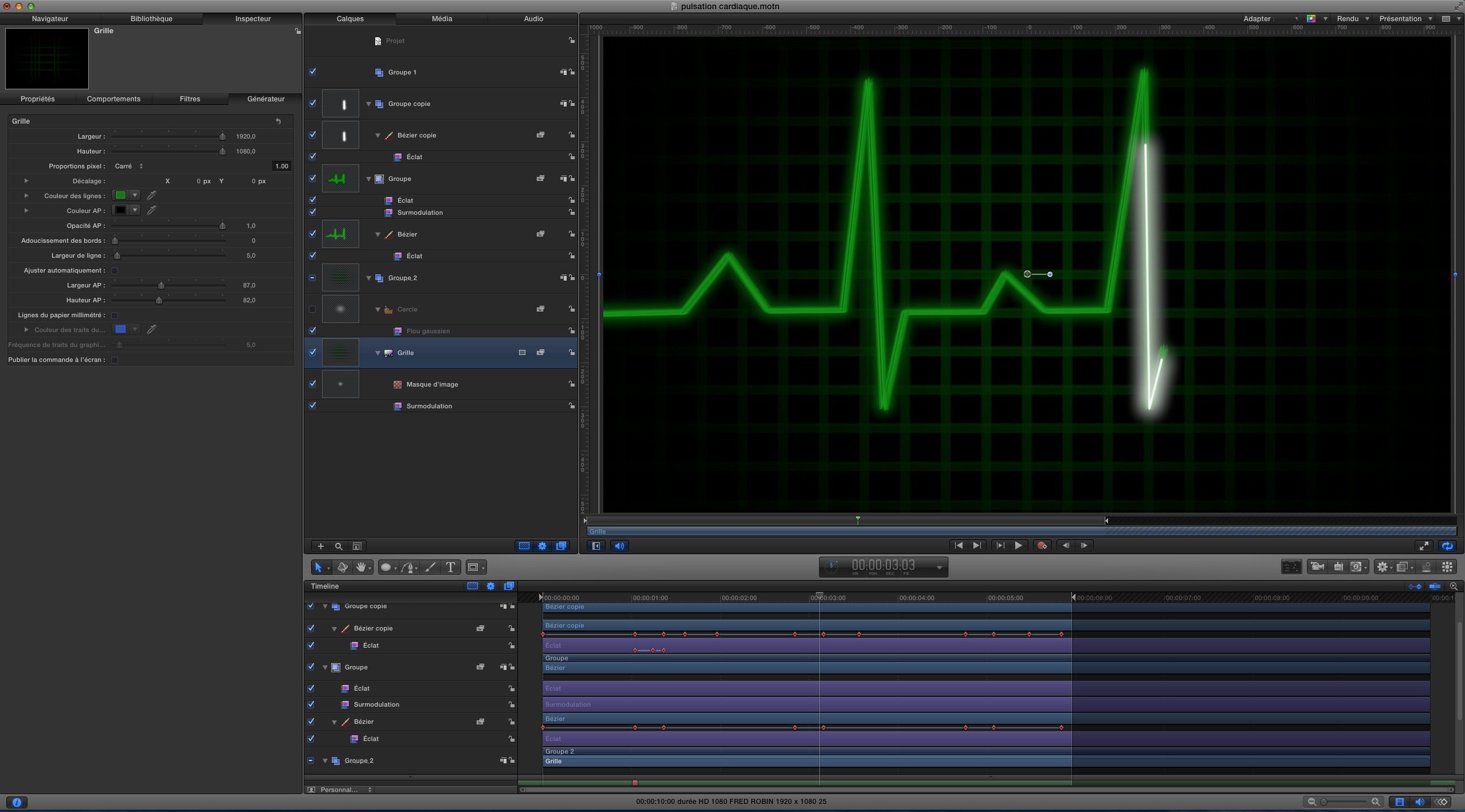
Une fois l'animation terminée, on dupliquera le calque, et on animera la deuxième courbe en changeant sa couleur en blanc et on modifiera l'animation du "décalage premier point" pour avoir un déplacement de la courbe blanche pour suivre la courbe verte.
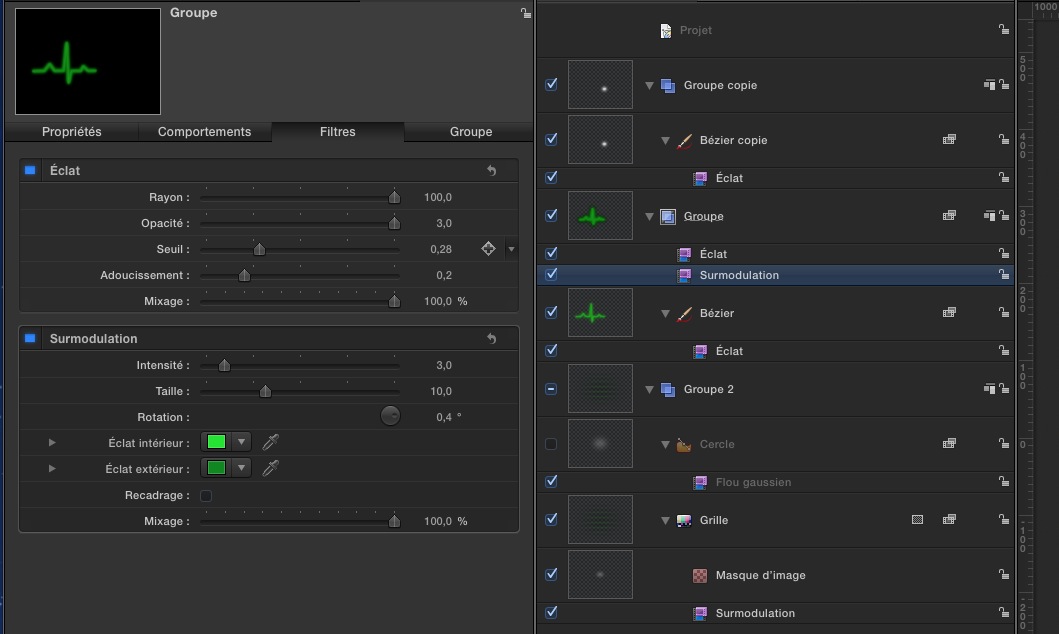
Par la suite, on a rajouté des filtres "Eclat" pour augmenter la luminosité des courbes, et un effet de "Surmodulation" pour faire trembler un l'ensemble et donner un effet plus réaliste à l'ensemble.

 Home
Home
 Motion 5 : Animation d'un électrocardiogramme
Motion 5 : Animation d'un électrocardiogramme